Deployment
Deploying Pocketvue to Production
Deploying Pocketvue
Backend Deployment (PocketBase)
To run the Pocketvue backend, you’ll need a server. The official demo runs on DigitalOcean, but PocketBase is so lightweight that even a $5/month droplet works great.
Here’s a helpful walkthrough video by Luke Pighetti on deploying PocketBase to DigitalOcean:
Why it’s easy:
- PocketBase is a single binary
- No external database or services required
- Extremely lightweight
Other hosting options:
- PocketHost - A managed PocketBase hosting service
- Fly.io - A managed service for deploying servers
Frontend Deployment (Nuxt SPA)
Pocketvue is a single-page Nuxt app and can be deployed to any static hosting provider. It works well with:
- Vercel
- Netlify
- Cloudflare Pages (recommended)
- GitHub Pages (yes, even that!)
We recommend Cloudflare Pages — it’s free, offers global CDN, and has unlimited bandwidth.
Deploy to Cloudflare Pages
- Push your Pocketvue code to a GitHub repo.
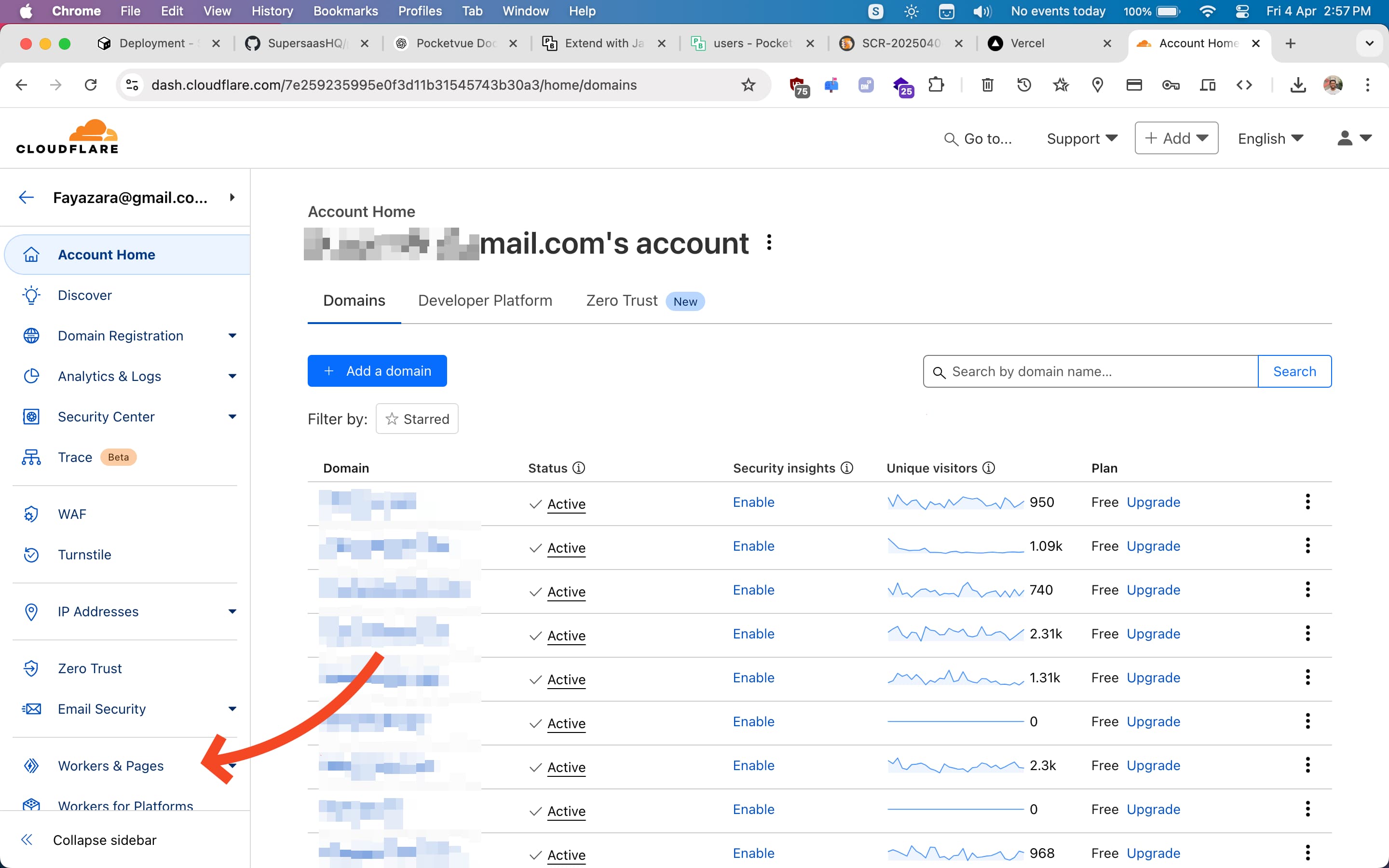
- Go to the Cloudflare Dashboard →
Workers & Pages

- Click
Create, selectPages, thenConnect to Git. - Choose your GitHub repo and click
Begin Setup. - In the setup page, configure:
| Setting | Value |
|---|---|
| Production Branch | main |
| Build Command | pnpm run generate |
| Environment Variables | POCKETBASE_URL=<your-url> |
- Click Deploy
You now have Pocketvue live and running on the internet.