File storage
Learn how to use Supersaas Storage in your site
We use any S3 compatible storage for our files, you can use the useFileStorage composable to access the storage and perform CRUD operations.

Example
index.ts
// Upload a file
const files = await useFileStorage().upload();
// Get a public URL for the file
const file = await useFileStorage().getObjectUrl();
// DELETE
await useFileStorage().delete("file.png");
Providers
Any S3 compatible storage provider will work.
Local file storage
If you want to go with local file storage, you can easily do so with useFileStorage("local") composable.
Examples
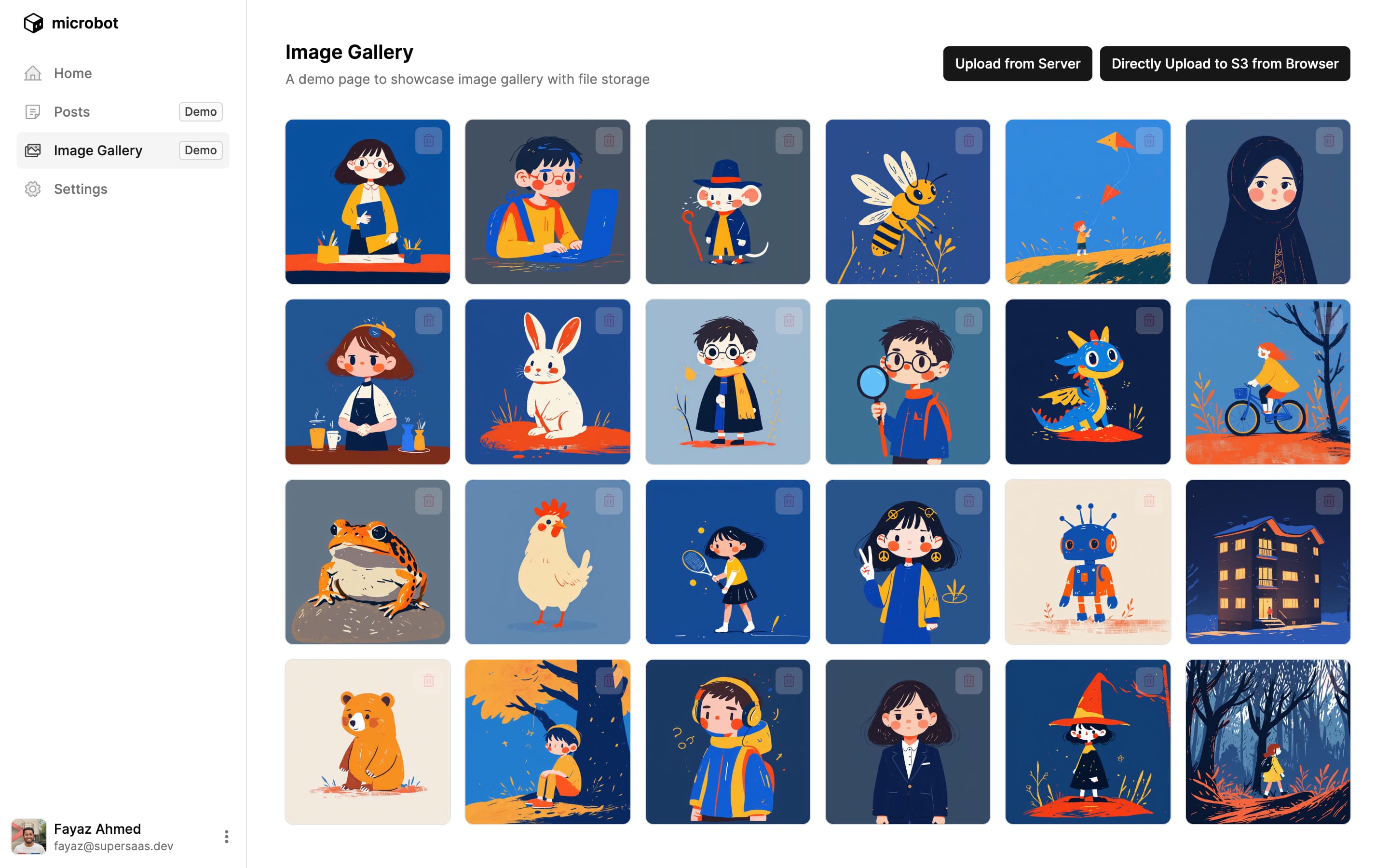
You will find examples for both local and S3 storage in the image-gallery demo.
Caveats
If you are hosting your site on Cloudflare Pages, S3 doesn't work because Nuxt 3 expects ESM build of S3 Client SDK which AWS SDK doesn't support. More info here. I'd sugges using Cloudflare R2 using CF R2 bindings directly or I suggest using NuxtHub.