Payments and Billing
Learn how to use Stripe and Lemonsqueezy in your site
I thought a lot about how to make payments and billing easy for SaaS projects and I actually came up with a solution that I think is the best. It's a unified interface called usePayment().

usePayment() - unified payment interface
I realised both Stripe and Lemonsqueezy do the same thing but with different APIs. I unified it into a single interface that you can use in your site.
Features
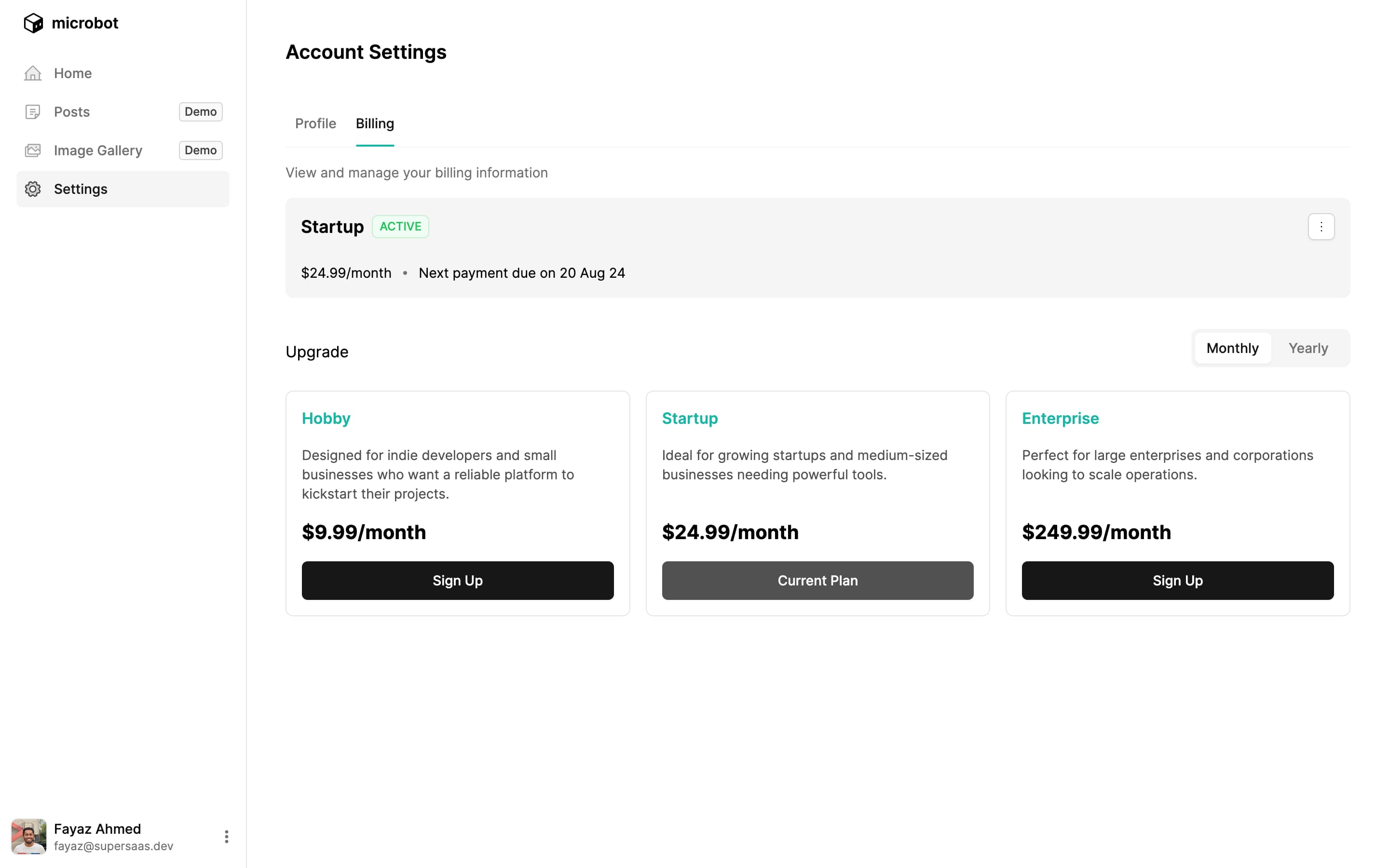
- Creating subscriptions
- Manage their subscription - Users can change plans, cancel subscriptions, and more)
- Managing invoices
Usage
Just import the usePayment() composable and use it in your code and pass in the payment provider you want to use.
index.ts
const link = await usePayment("stripe").createCheckoutLink(options);
const session = await usePayment("lemonsqueezy").createBillingSession(options);
const cancelSub = await usePayment("stripe").cancelSubscription(123123);
Providers
Supported endpoints
index.ts
usePayment("stripe").getAllPlans();
usePayment("stripe").createCheckoutLink(options);
usePayment("stripe").createCustomerPortalLink(options);
usePayment("stripe").pauseSubscription(id);
usePayment("stripe").cancelSubscription(id);
usePayment("stripe").resumeSubscription(id);
usePayment("stripe").updateSubscription(id);
usePayment("stripe").listAllTransactions();
usePayment("stripe").getInvoice(invoiceId);